News and Insights
The Marketer’s Guide to Page Speed
October 2, 2015
(Updated November 2019)
A basic knowledge of code, web development and website design is essential for today’s marketer. The smallest changes can have an impact on traffic, engagement and conversion. Knowing how page speed affects your marketing activity and how to tack it can improve the bottom line.
What is page speed?
Page speed is the time it takes for a page to fully display content or “time to first byte”, i.e. how long it takes the browser to receive the first piece of information from a server.
You may also see the term “site speed”. This refers to the page speed for a sample number of page views on a website. This is what Google takes into account for its algorithm.
Recent studies have shown:
- 25% of visitors will abandon the page in less than 4 seconds if it doesn’t load
- 60% of mobile users expect sites to be fast or faster on their phone as a desktop or laptop
- Improving speed by 1 second can lead to a 7% increase in conversions
Ultimately slow page speed will affect your SEO, user experience and conversion rates as this SingleHop infographic illustrates.
What is slowing my website down?
The most common problems that slow down a website are:
The web server
Where hosting is concerned, you pay for what you get. If your hosting is cheap, then it is likely to also be the slowest. Select your host based on performance not price.
You may also want to consider a Content Delivery Network (CDN) when selecting a host. CDNs are severs with multiple data centres around the world so the content can be closer to where your user is downloading it. If you have a substantial international audience then this would improve their experience.
Unoptimised images
Large images will take time to download. You can mitigate this by saving files in the correct format and by compressing them (some content management systems may do this for you):
- Save logos as pngs and photos as jpegs
- Save images with smaller file sizes:
- Use Photoshop’s Save for Web (and devices) option
- Use an online image compressor such as tinypng.com
- Talk to your developer about programs or plug-ins that could help, e.g. your WordPress Developer will know that the Website CMS has a number of image compression plug-ins
Too many widgets or plug-ins
Social media buttons are one of the biggest culprits for this. Only include these buttons if they are necessary, e.g. blog articles.
Too much external embedded media
Embedded a lot of YouTube videos on the page? This will slow it down. Embedded media uses iframes, which slow the website down as they are basically loading a page within a page.
Too much code
If you have code installed for tracking, A/B testing, lead tracking and anything else, then it will affect speed. Only include code that you are using. Ask your website developer about what code is installed in the website – there are also specific tools for developers for monitoring page speed.
How can I measure page speed?
There are a number of tools to measure page speed and highlight issues. Try not to get too blogged down in the technical aspects though – your development team should also be monitoring the website and reporting any page speed issues to you.
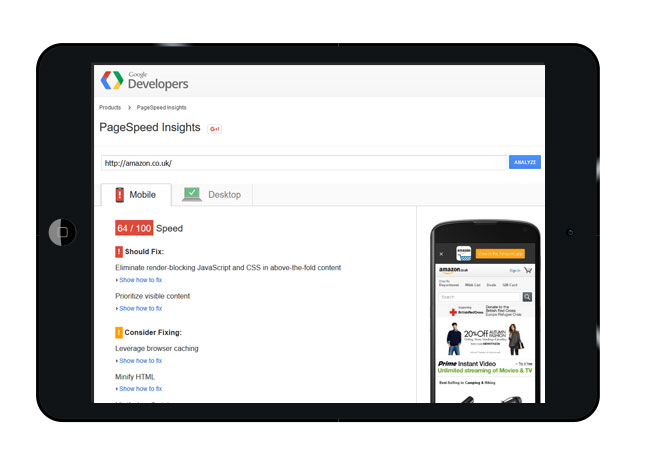
PageSpeed Insights
The most common tool is PageSpeed Insights by Google. By entering a webpage address, it will give you a score out of 100 and advice on issues. It will also give you a user experience score.
YSlow
YSlow is a handy add-on for browsers and gives you a grading for a number of technical areas.
Pingdom
A more in-depth tool, Pingdom reports a wide range of performance including page speed. It also has a “real user experience” monitoring function. This is a useful tool for anyone running a large, international website as it allows you to compare experience globally.
P3 (Plugin Performance Profiler)
If your website is designed with WordPress then this plugin will tell you what plug-ins are slowing the site down. I think this is a useful tool for anyone taking over a website that they haven’t built – chances are there will be plug-ins that are not required and potentially slowing the website.
WebPagetest
This website allows you to choose from a wide range of locations and devices, as well as a huge list of different browsers – so you can get precise page speed data.
GTmetrix
With almost 400 million pages analysed, GTmetrix is another free yet awesome tool to check how quickly (or slowly) your website loads.
9 tips on tackling page speed
1. Run an in-depth page speed audit at least once a year.
Checking page speed via Insights is easy but you should consider a wider audit that uses tools such as Pingdom as well as information from your website developers. This should also include reviewing your host’s performance.
2. Keep track of what is added to the website and question any requests for more.
3. Always compress images.
An easy task to overlook but one that can have a significant impact on page speed.
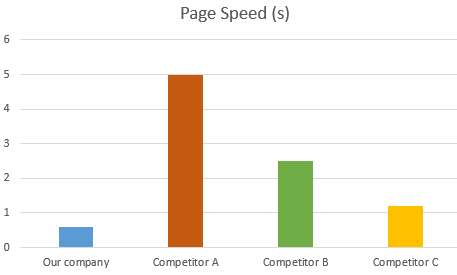
4. Use page speed for benchmarking competitors.
5. Cache plugins
There are some fantastic caching plugins available on WordPress, such as WP Rocket. When you have caching on your pages, it will save the queries which are made by users, so that they do not have to repeat the same process every time they go on your website. This saves you time and can help users stay on your page – whilst not bouncing!
Monitoring your competitors page speed is an indication of their activity. If it is improving, check the page. A change in design or information architecture will indicate work on conversion optimisation. No visual changes would suggest a focus on improving SEO performance.
6. Choosing the right web host
There are multiple different types of web hosting – shared, dedicated, cloud… The list goes on. You want to ensure your web host is fast and reliable. Though the cost increases by opting for better types of web hosting, dedicated servers are usually the best way to go.
7. Remove unwanted plugins
Having many plugins on your website will slow it down. Check through your plugins regularly and contemplate whether or not you need all of them. Deleting a few plugins that you rarely use can often increase your page speed.
8. Enable an SEO-friendly theme
This is especially important for mobile users, as the less code and more responsive your website theme is, the faster it will load. This can greatly affect your loading time, as well as your rankings.
9. Clean WordPress every so often
Regular cleaning of your WordPress backend will reduce the size of your database – leading to more efficient backup files that are faster.
Contact Us
Have you recently seen your website slowing down? Are you unsure about how to tackle the issue? Get in touch to find how we can help.
-
TAGS:
- Technology